本記事ではmicro:bitの光センサーを使いこなせるようになることを目指して解説します。
- 【microbit】光(明るさ)センサーの使い方【明るさ測定】
実際のプログラム例と実行結果を示しながら解説します。
【microbit】光(明るさ)センサーの使い方【明るさ測定】
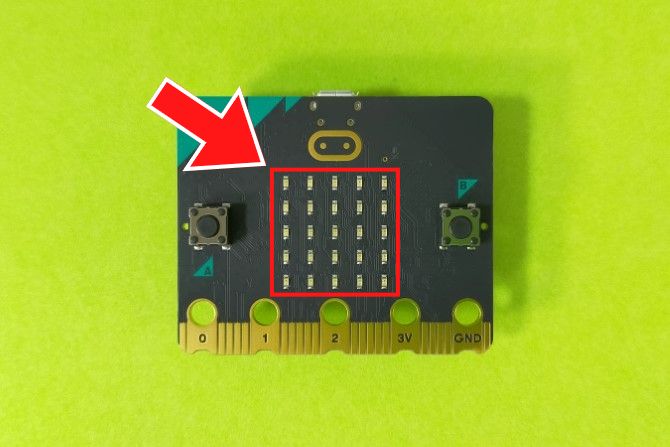
micro:bitには周囲の光を検出する光センサーがあります。実はLEDディスプレイに光センサーとしての機能があるんです。
光(明るさ)センサーを使ってできること
光(明るさ)センサーを使うと下記のようなことができます。
- 部屋が暗くなったらLEDを点灯させる
- 明るさに応じて処理を変える
上記のとおりです。ぜひ、使い方をマスターしましょう!
「明るさ」ブロック(光センサーの値)
光センサーで取得した光の量は「明るさ」ブロックに数値で保存されています。
光センサーで取得した明るさは0~255の256段階で保存されます。
「なんで、最大が255なの?100の方がキリ良くない?」と思われるかもですが、コンピューターはデータを2進法で表現しているので、実はキリが良いんです。
光センサーの値を表示
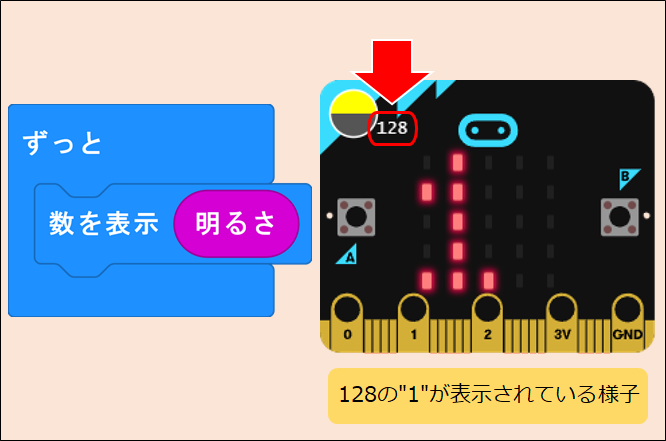
実際に光センサーで取得した値をLEDディスプレイに表示してみましょう。
作ったプログラムはこんな感じです。
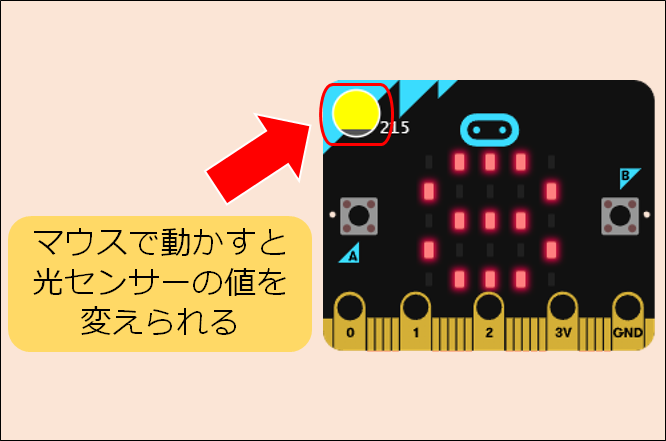
シミュレーターを使う場合は光センサーを擬似的に動作させるためのバーが左上に表示されます。これをマウスで動かすと色々実験できます。
光センサーを使う例① ~明るさを1桁で表現~
先程の例だと、取得した値がスクロールして表示されるので読むのが大変です。なので、取得した値を0~9の1桁(10段階)で表示してみましょう。
作ったプログラムは次のとおりです。※実行結果は▶ボタンを押してから確認してみてください。
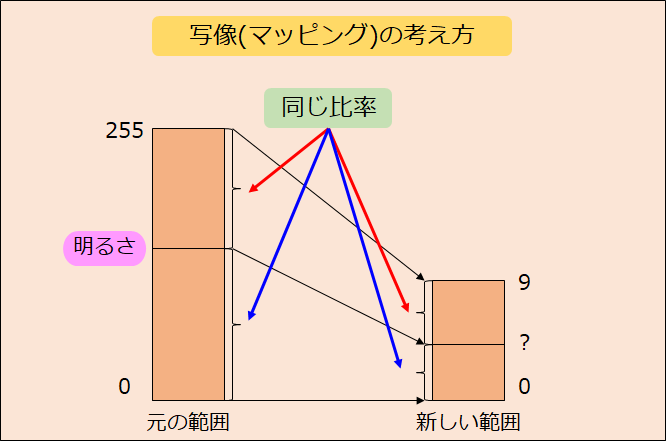
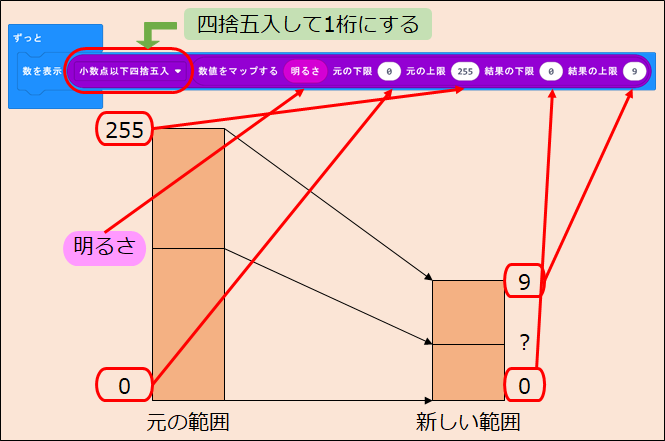
これは何をしているかというと「写像(マッピング)」という考え方を使っています。
つまり、「0~255を0~9の範囲に置き換えると明るさは0~9のいくらになるか?」ということです。
MakeCodeでこれを実現するのはとても簡単で、「数値をマップする」命令を使うだけです。![]()
この命令を次のように使っています。
もう一度プログラムを載せておきます。※実行結果は▶ボタンを押してから確認してみてください。
光センサーを使う例② ~明るさに応じて表示を変える~
次は取得した明るさに応じてLEDディスプレイに表示する内容を変えるプログラムです。
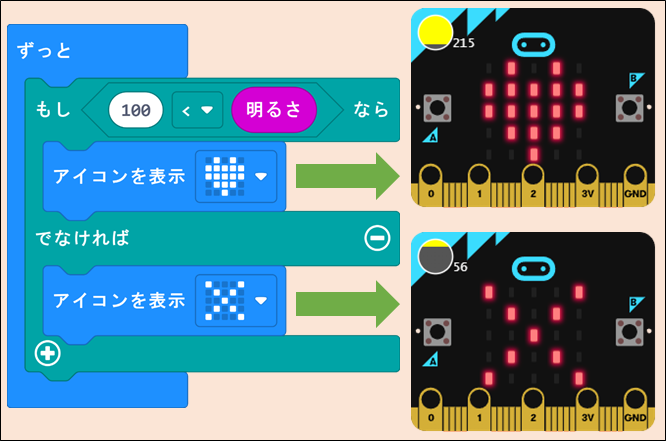
プログラムの考え方としては次のとおりです。
- 光センサーで明るさを検出する
- 検出した値が100より大きければ「♡マーク」を表示する
- そうではなければ「×マーク」を表示する
これをプログラムにするとこんな感じです。
まとめ
本記事のおさらいです。
- 光センサーの値は「明るさ」ブロックに数値で保存される
- 数値の範囲は0(暗い)~255(一番明るい)
- 写像(マッピング)を使うと便利
- 明るさを条件分岐に使うと便利
上記のとおりです。
それでは、micro:bitを楽しんでください(^_^)/~

