本記事ではmicro:bitのLEDディスプレイを使いこなせるようになることを目指して解説します。
LEDディスプレイを活用すれば、作ったプログラムの動作を確認しながらプログラミングを進められるので、最初に使い方を覚えると便利ですよ。
- 【microbit】LEDディスプレイの使い方①~基本ブロック編~
実際のプログラム例と実行結果を示しながら解説します。
【microbit】LEDディスプレイの使い方①~基本ブロック編~
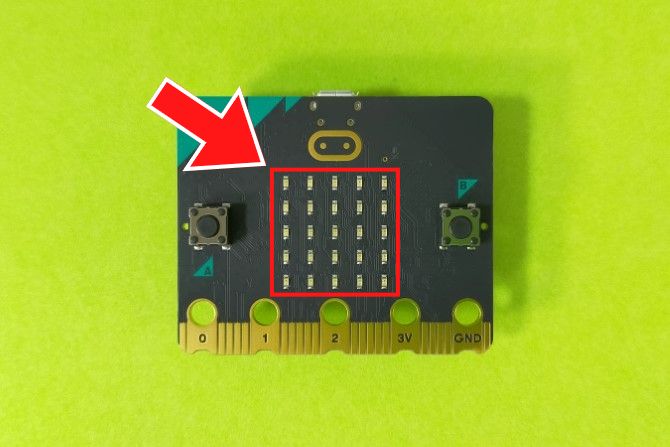
micro:bitには5×5のLEDディスプレイがあります。
1つ1つのLEDを点灯させたり、消灯させたりすることで数字を表示したり、アイコンを表示したりできます。
ちなみに、言葉の定義としては次のとおりです。
- 点灯:LEDが継続して点いている状態
- 点滅:LEDが点いたり消えたりを繰り返す状態
- 消灯:LEDが消えている状態
LEDディスプレイを使ってできること
LEDディスプレイを使うと下記のようなことができます。
- 文字や数値、アイコンを表示できる
- センサーで取得した値を表示できる
- ボタンが押された反応を示せる
上記のとおりです。ぜひ、使い方をマスターしましょう!
基本的なプログラミング方法
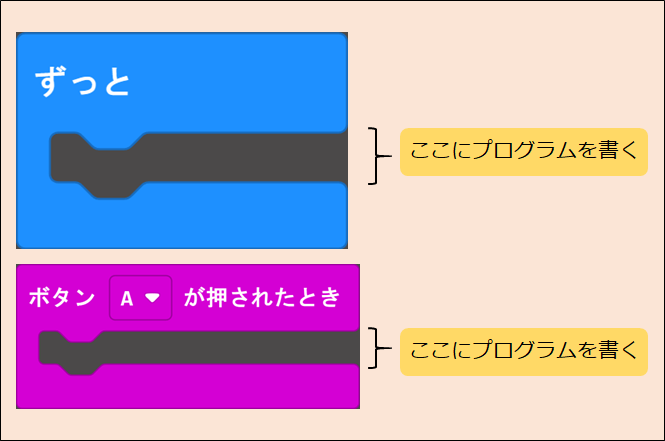
以降に紹介するLEDを点灯させる命令ブロックは「開始命令」の間に入れるだけでLEDを点灯させることができます。
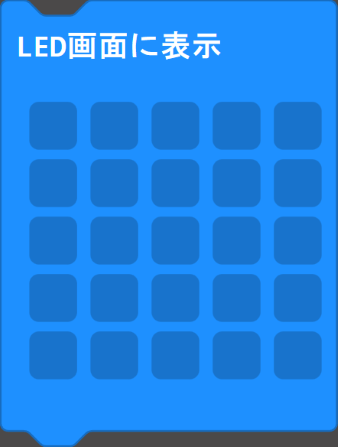
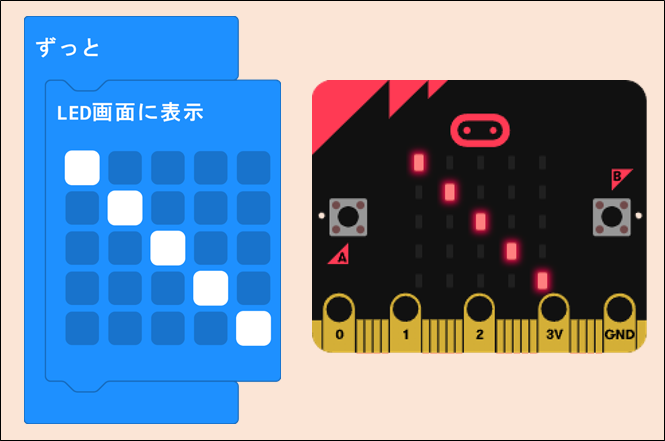
「LED画面に表示」ブロック
この命令はLEDディスプレイに表示したい内容を直接描ける命令です。
この命令ブロックの5×5のマス目がそのままmicro:bitのLEDに対応しているので、光らせたいLEDをクリックすることで表示したい内容を作れます。
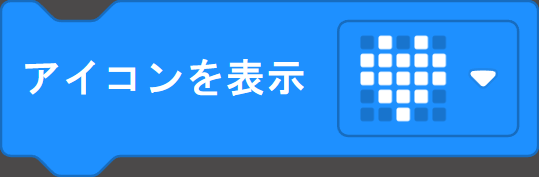
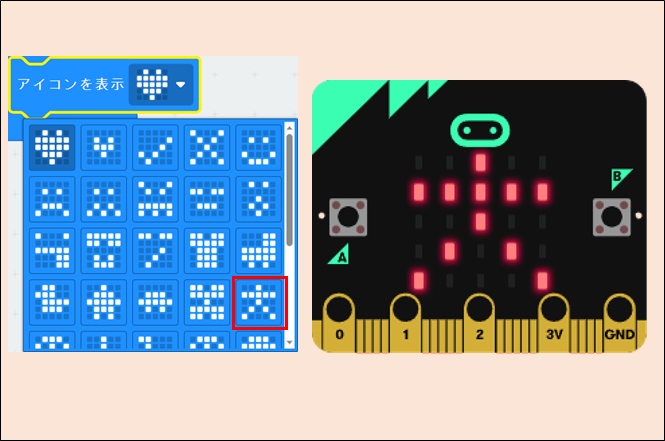
「アイコンを表示」ブロック
この命令はあらかじめ用意されたアイコンをLEDディスプレイに表示できる命令です。
MakeCode内には40種類のアイコンが登録されています。なので、これを選択するだけで簡単にアイコンを表示することができますよ。
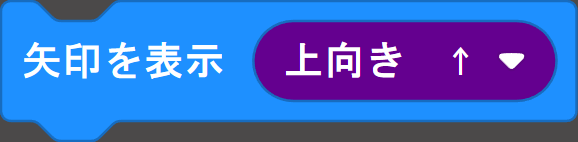
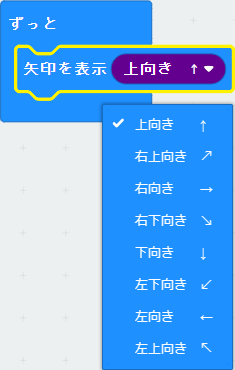
「矢印を表示」ブロック
この命令はあらかじめ用意された矢印アイコンをLEDディスプレイに表示できる命令です。

一見すると「アイコンを表示」ブロックと同じように見えるのですが、違う点が1つあります。
それは、表示内容を「変数で指示」できる点です。
変数については「変数編」で解説しますが、要は表示したい矢印を↑とか↓で指示するのではなく、◯番目(数値)で指示できるということです。
プログラム例はこんな感じです。
※実行結果は▶ボタンを押してから確認してみてください。
このプログラムはカウンターという変数を0~7の間で変化させることで、矢印を↑(0番目)から順番に変化させています。
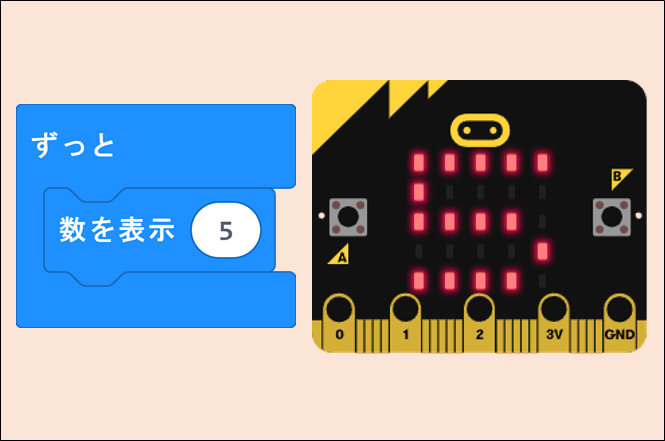
「数を表示」ブロック
この命令は指示した数を表示する命令です。
こんな感じで◯の中に数値を入れるとそれを表示してくれます。
ちなみに、2桁以上の数字(10など)は左にスクロールしながら表示してくれます。
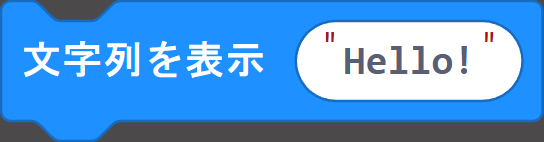
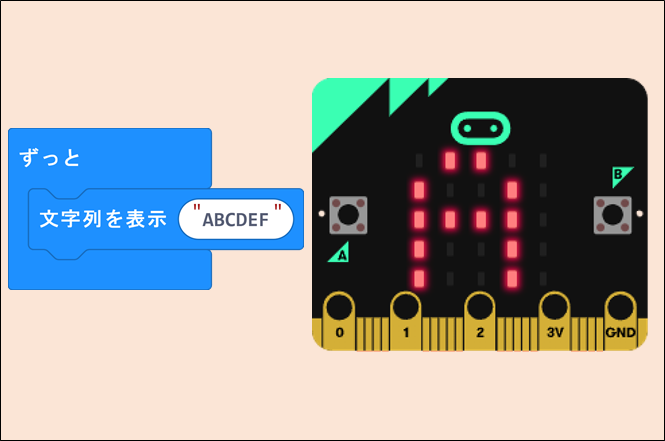
「文字列を表示」ブロック
この命令は指示した文字列を表示する命令です。
文字列というのは2文字以上の文字のことです。「A」は文字ですが「AB」は文字列と言います。
この命令ブロックは◯の中に文字列を入力すると、左にスクロールしながら表示してくれます。
ちなみに、「文字列を表示」ブロックに数字(3とか、130とか)を入れるとどうなるでしょうか?
これは「【microbit】MakeCodeに登場する命令の種類」で解説しています。
「表示を消す」ブロック
この命令は表示している内容を消す命令です。
「もう表示する必要はないな~」というときにこの命令を使います。
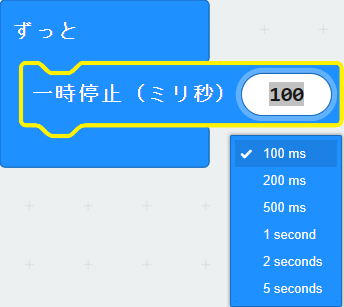
「一時停止(ミリ秒)」ブロック
この命令は次の命令を実行するまで一時停止する命令です。
◯の中に一時停止したい時間を入力します。単位はミリ秒です。
ミリ秒は1000分の1秒のことです。つまり次のとおりです。
- 0.5[秒] = 500[ミリ秒]
- 1[秒] = 1000[ミリ秒]
- 5[秒] = 5000[ミリ秒]
例えば、今表示している内容を表示し続ける時間を指定するときに使えます。
表示するブロックを連続するとどうなるか?
下記のように表示ブロックを連続させるとちゃんと人間が視認できるスピードで順番に表示してくれます!
※実行結果は▶ボタンを押してから確認してみてください。
まとめ
本記事のおさらいです。
- 簡単に数値や文字列、アイコンを表示できる
- 表示できるアイコンは自由に作れる
- 「一時停止」命令を使うと現在の処理を指定した時間だけ継続できる
- 表示命令を連続で使うとちょうどいいスピードで切り替わる
- プログラムの動作確認をしたいときはLEDディスプレイに表示すると便利
上記のとおりです。
それでは、micro:bitを楽しんでください(^_^)/~